최근 진행했던 CI/CD 환경 구축 경험을 정리하고자 간단한 node.js 프로젝트의 CI/CD 환경 구축 과정을 남겨보려 한다.
대략적으로 아래와 같은 순서로 진행
1. 프로젝트 생성 및 도커 이미지 빌드
2. github action을 통한 도커 이미지 빌드 자동화 / docker hub에 push
3. aws ec2에 도커 환경 구성하기 / docker hub에서 제대로 받아오는지 테스트
4. github action을 통한 서버 배포까지 자동화
프로젝트 생성
(도커는 이미 설치되어 있다고 가정)
원하는 위치에 디렉토리 생성 -> npm init으로 프로젝트 생성 -> app.js 파일 생성
//app.js
import express from 'express';
const app = express();
app.get('/', (req, res)=> {
res.status(200).send('Hello!');
});
app.listen(3000, () => {
console.log('server is running');
})3000에 연결된 서버 인스턴스를 만들어 줌
> node app.js

> curl localhost:3000

도커 이미지 생성
도커 이미지를 만들기 위해서는 Dockerfile이라는 스크립트를 먼저 작성해두어야 한다.
//Dockerfile
FROM node:14.17.4
COPY . .
RUN npm install
CMD ["node", "app"]만약 로컬에 설치된 node version이 다르다면 이미지를 build할 때마다 새로운 버젼을 설치하니까 서로 맞춰주는 것이 좋다.
.dockerignore를 만들어서 node_modules를 제외
//.dockerignore
node_modules
Dockerfile과 .dockerignore를 모두 작성했다면 docker를 실행시킨 후 이미지를 빌드해본다.
> docker build -t node-example .
*마지막 공백 후에 점을 찍어주는 것에 유의
(command에 여러 옵션을 줄 수 있는데 -t는 태그를 의미한다. 여기서는 node-example이라는 태그를 부여)

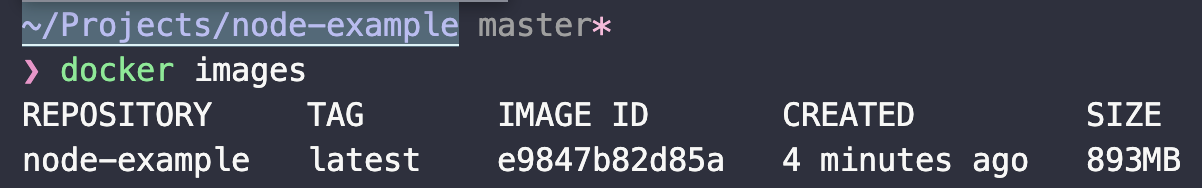
빌드된 이미지를 확인해보려면
> docker images

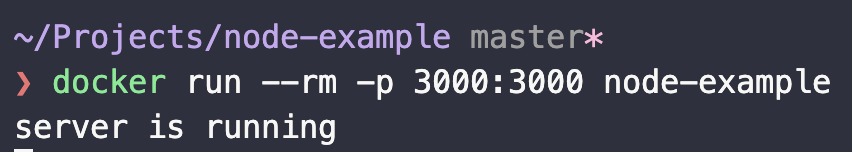
빌드된 이미지로 컨테이너를 실행시켜 보자.
> docker run --rm -p 3000:3000 node-example
(--rm이나 -p와 같은 옵션들은 링크를 참조)

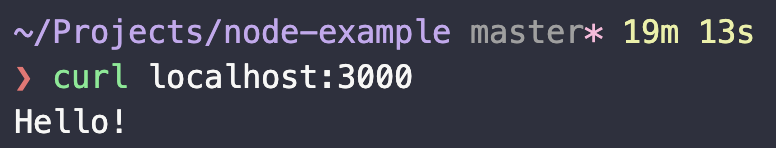
로컬에서 실행시킨 것처럼 서버가 잘 응답한다.
> curl localhost:3000

다음 포스팅에서는 특정 브랜치에 merge되면 github action을 통해 자동으로 이미지가 빌드되도록 구성해 볼 예정이다.
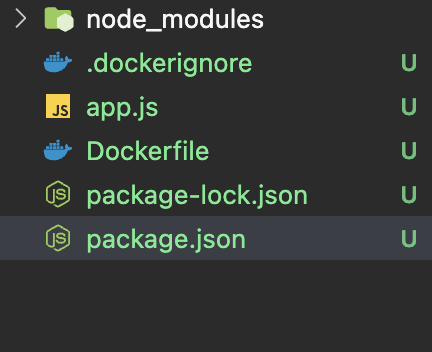
현재까지 디렉토리 구조는

'Env.' 카테고리의 다른 글
| CI/CD 구축하기 with Nodejs, Docker, Github Action(2) (0) | 2022.04.17 |
|---|---|
| Dockerfile 작성하기 (0) | 2022.01.25 |